Inhaltsverzeichnis
Integration in Dokuwiki
Die Seite www.learnj.de, auf der Sie sich gerade befinden, basiert auf der freien Software Dokuwiki. Um darin die schwarzen „Programmierkästen“ der Online-IDE zu integrieren, sind folgende Schritte notwendig.
Ablegen der Dateien der Online-IDE
Fügen Sie auf oberster Ebene der Dokuwiki-Installation einen Ordner javaonline ein und kopieren Sie dorthinein alle Ordner (die Dateien auf der obersten Ebene werden nicht gebraucht), die sich im htdocs-Ordner der Online-IDE befinden.
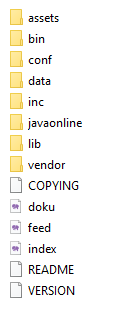
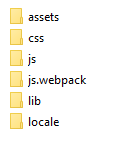
Der Hauptordner der Dokuwiki-Installation sieht also so aus:
 Im Unterordner javaonline sollten sich also folgende Ordner des Online-IDE-Projekts befinden:
Im Unterordner javaonline sollten sich also folgende Ordner des Online-IDE-Projekts befinden:

Anpassung des Template
Damit die Skripte der Online-IDE bei jedem Seitenaufruf geladen werden muss das Template angepasst werden. Im Standardtemplate „dokuwiki“ passen Sie bitte die Datei /lib/tpl/dokuwiki/main.php folgendermaßen an, indem Sie darin am Ende des <head>-tags folgendes einfügen:
<!-- /* Java-Online-imports */ --> <link rel="preload" href="javaonline/lib/monaco-editor/dev/vs/editor/editor.main.js" as="script"> <link rel="preload" href="javaonline/lib/monaco-editor/dev/vs/editor/editor.main.nls.de.js" as="script"> <link rel='stylesheet' type='text/css' media='screen' href='javaonline/js.webpack/javaOnlineEmbedded.css'> <script src="javaonline/lib/p5.js/p5.js"></script> <script src="javaonline/lib/markdownit/markdownit.min.js"></script> <script src="javaonline/js/runtimelibrary/graphics/SpriteLibrary.js"></script> <script src="javaonline/lib/howler/howler.core.min.js"></script> <script src="javaonline/lib/pixijs/pixi.min.js"></script> <script>window.javaOnlineDir="javaonline/"</script> <script> window.onload = function(){ jQuery.getScript('javaonline/lib/monaco-editor/dev/vs/loader.js', function() { var head = document.getElementsByTagName("head")[0]; var script = document.createElement("script"); script.src = 'javaonline/js.webpack/javaOnline-embedded.js'; head.appendChild(script); }); }; </script>
Programmierkästen im Skript
Damit die Programmierkästen im Wiki erscheinen, füge ich sie einfach innerhalb des Wiki-Markup in HTML-Abschnitten ein, also bspw. so:
<HTML>
<div class="java-online" style="height: 700px; width: 100%" data-java-online="{'withBottomPanel': true, 'id': 'Uebung1'}">
<script type="text/plain" title="Programm1.java">
// Hier kannst Du programmieren. Unten links kannst Du mit dem
// Plus-Button neue Programmdateien erstellen.
</script>
</div>
</HTML>
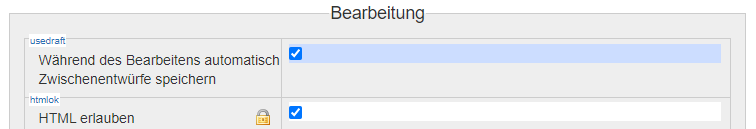
Damit diese HTML-Abschnitte erlaubt sind, muss vorher im Wiki unter Admin→Konfiguration im Abschnitt „Bearbeitung“ das Häkchen bei „HTML erlauben“ gesetzt sein:

Empfohlene Plugins
Folgende Plugins verwende ich für dieses Wiki:
imgPaste-Plugin
Dieses Plugin ermöglicht es, per Copy/Paste Bilder von der Zwischenablage ins Wiki einzufügen. Es beschleunigt das Erstellen von Wiki-Seiten ungemein!
MathJax-Plugin
Damit lassen sich mathematische Terme wie $\sqrt{\frac{3 + x}{x^2+2}}$ ganz einfach in Tex-Syntax einfügen.
Navigation-Plugin
Damit habe ich das Navigationsmenü auf der linken Seite erstellt. Leider ist das Plugin nicht mit dem Standard-Template von Dokuwiki kompatibel. Daher musste ich in der Datei /lib/plugins/navi/style.less noch folgendes ändern:
div.plugin__navi {
li {
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFAQMAAAC3obSmAAAAA1BMVEWZmZl86KQWAAAACklEQVQI12OAAwAACgABaQY5MgAAAABJRU5ErkJggg==);
/* all: unset */
}
li.open {
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHAQMAAAD+nMWQAAAABlBMVEUAAACZmZl+9SADAAAAAXRSTlMAQObYZgAAABNJREFUeAFj+AeENQwWDAIMQAAAHhICwcrz0MAAAAAASUVORK5CYII=);
/* all: unset */
}
/* Martin Pabst, 28.12.2020 */
li.close>div.li { margin-bottom: 5px }
li.level1>div.li a {
color: #1f981d;
font-size: 120%;
}
usw...