Inhaltsverzeichnis
Grafikobjekte
Kreis/Ellipse (Füllfarbe, Linienfarbe)
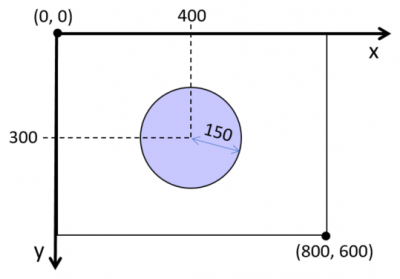
Durch new Circle(400, 300, 150) wird ein Kreis mit Mittelpunkt $(400/300)$ und Radius $150$ gezeichnet, durch new Ellipse(400, 300, 150, 50) eine Ellipse mit den Radien 150 in x-Richtung und 50 in y-Richtung.
Füllfarbe
Jedes grafische Objekt hat eine Füllfarbe. Sie kann mit der Methode setFillColor gesetzt werden. Mit diesem Bezeichner gibt es insgesamt vier überlagerte Methoden, die die Angabe der Farbe auf verschiedene Arten gestatten:
setFillColor(String Color) setFillColor(String Color, double alpha) setFillColor(int Color) setFillColor(int Color, double alpha)
Wird die Farbe als String-Wert angegeben, so versteht das System verschiedene Varianten:
c.setFillColor(Color.red); // Farbkonstanten der Klasse Color
c.setFillColor("#ff8000"); // RGB-Wert als Hex Triplet (siehe unten)
c.setFillColor("rgb(255, 128, 0)"); // Dezimale Angabe des Rot-, Grün- und Blauwerts (jeweils zwischen 0 und 255)
c.setFillColor("rgba(255, 128, 0, 0.3)"); // Dezimale Angabe, zusätzlich mit Alpha-Wert (siehe unten)
c.setFillColor(new Color(255, 128, 0)); // Erzeugen eines neuen Color-Objekts
Wird die Farbe als int-Wert angegeben, so wird dieser Wert als Hex Triplet interpretiert. Hier ein Artikel, der diese Kodierung gut erklärt. Am besten schreibst Du den int-Wert als Hexadezimalzahl (Zahl mit führendem '0x'), dann entsprechen die ersten beiden Hexadezimalziffern dem Rot-Wert, die nächsten beiden dem Grün-Wert und die letzten beiden dem Blau-Wert. Diese drei Farbkomponenten werden additiv gemischt. setFillColor(0x80ff00) füllt den Kreis mit der Farbe 80ff00, d.h. 50 % rot (80), 100 % grün (ff) und 0 % blau. Die Darstellung als int-Wert ist dann besonders praktisch, wenn man eine Zufallsfarbe setzen möchte. Man ermittelt dazu einfach eine zufällige Zahl zwischen 0 und 0xffffff (== dezimal 65535):
c.setFillColor(Math.floor(Math.random()*0xffffff));
Alpha-Wert:
Der Alpha-Wert gibt die Undurchsichtigkeit (engl. "opacity") an. $\alpha = 0$ bedeutet völlig durchsichtig (d.h. unsichtbar!), $\alpha = 1.0$ bedeutet völlig undurchsichtig.
Tipp: Möchtest Du ein Objekt unsichtbar machen, so setze nicht seinen Alpha-Wert auf 0, sondern benutze setVisible(false). Damit wird das Objekt nicht mehr gezeichnet (⇒ Performancegewinn!). Möchtest Du, dass nur der Rand eines Objekts gezeichnet wird, so benutze setFillColor(null).
Rand:
Jedes Objekt besitzt einen Rand, der standardmäßig nicht gezeichnet wird (setBorderColor(null)). Sobald Du eine Randfarbe mit setBorderColor setzt, ist er sichtbar. Seine Dicke kann mit der Methode setBorderWith verändert werden.
Standardwerte:
Standardmäßig wird jedes gefüllte graphische Objekt initial in blauer Farbe ohne Rand sichtbar gezeichnet. Diese Standardwerte lassen sich mit den Methoden
Shape.setDefaultVisibility(boolean visibility)FilledShape.setDefaultFillColorundFilledShape.setDefaultBorder
verändern.
Gegenseitiges Überdecken
Grundsätzlich überdecken Objekte, die später gezeichnet werden, jene, die davor gezeichnet wurden. Mit der Methode bringToFront kannst Du ein früher gezeichnetes Objekt in den Vordergrund (d.h. ganz "nach oben") bringen, mit der Methode sendToBack kannst Du ein später gezeichnetes Objekt in den Hintergrund (d.h. ganz "nach unten") bringen.
Rechteck (Rectangle)
Rectangle:
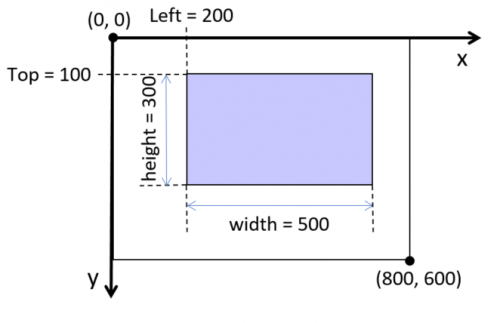
Ein Rectangle-Objekt wird mithilfe der Angaben top, left (Koordinaten der linken oberen Ecke) und width, height (Breite, Höhe) instanziert. Es wird zunächst als achsenparalleles Rechteck dargestellt, kann dann aber mit der Methode rotate gedreht werden (siehe weiter unten).
RoundedRectangle:
Ein RoundedRectangle-Objekt stellt ein Rechteck mit abgerundeten Ecken dar. Beim Instanzieren wird dem Konstruktor zusätzliche zu den vier Angaben top, left, width und height noch der Eckenradius als fünfter Parameter übergeben, siehe die letzte Zeile im nachfolgenden Beispielprogramm.
Textfeld
Text:
Oft möchte man in der Grafikausgabe auch Text unterbringen, z.B. um in einem Spiel eine Überschrift, das Level oder die erreichten Punkte anzuzeigen.
Ein Text-Objekt wird mithilfe der Koordinaten (x, y) der linken oberen Ecke sowie der Schriftgröße (in Pixeln) instanziert. Optional kann als fünfter Parameter auch eine Schriftart/Schriftfamilie angegeben werden, z.B.
Text t1 = new Text(400, 300, 50, "Das ist ein Text"); Text t2 = new Text(400, 300, 50, "Das ist ein Text", "Courier");
- Die Ausrichtung des Textfeldes (linksbündig, zentriert, rechtsbündig) kann mit der Methode
setAlignmentgesetzt werden, z.B.setAlignment(Alignment.center). Entsprechend ist die x-Koordinate, die im Konstruktor angegeben wurde, dann nicht die linke Kante des Textes (linksbündig), sondern die Mitte (Ausrichtung zentriert) bzw. rechte (Ausrichtung rechtsbündig) Kante. - Der Textinhalt des Textfeldes kann mit der Methode
setTextgesetzt werden.
Dreieck (Triangle)
Triangle:
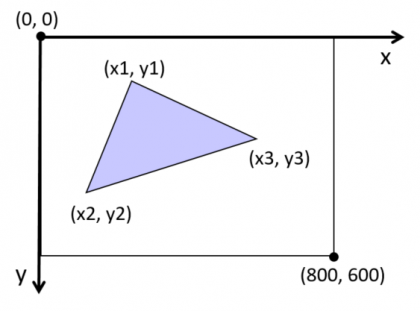
Ein Triangle-Objekt wird mithilfe der Koordinaten (x1, y1), (x2, y2) und (x3, y3) seiner drei Eckpunkte instanziert, z.B.
Triangle t = new Triangle(200, 100, 100, 450, 600, 300);
Vieleck (Polygon)
Polygon:
Ein Polygon-Objekt wird mithilfe der Koordinaten aller seiner Punkte instanziert. Diese können entweder einzeln als Parameter oder als Array von double-Werten angegeben werden. Der erste Parameter des Konstruktors ("closeAndFill") bestimmt, ob das Polygon geschlossen und gefüllt werden soll. Daher können mithilfe dieser Klasse auch Linienzüge dargestellt werden.
Hinzufügen von Punkten:
Mit den Methoden addPoint(int x, inty) und addPoints(double[] points) können dem Polygon jederzeit Punkte hinzugefügt werden.
Strecke (Line)
Line:
Ein Line-Objekt wird unter Angabe der Koordinaten seiner zwei Endpunkte instanziert, z.B. Line k = new Line(10, 20, 600, 400);
Ändern von Punkten:
Mit den Methoden setPoint(double x, double y, int index) und setPoints(double x1, double y1, double x2, double y2) können die Koordinaten der Endpunkte verändert werden.
Bitmap (Feld aus Quadraten)
Bitmap:
Ein Bitmap-Objekt stellt ein in viele kleine Quadrate aufgeteiltes Rechteck dar. Die Anzahl der Quadrate in x- bzw. y-Richtung sowie left, top (Position der linken oberen Ecke), width (Breite) und height (Höhe) der Bitmap werden im Konstruktor festgelegt. Anschließend können die Quadrate einzeln beliebig eingefärbt werden.
Turtle (Schildkröte)
Turtle:
Objekte der Klasse Turtle stellen eine "Schildkröte" dar (gleichschenkliges Dreieck), die Anfangs nach rechts blickt. Sie lässt sich mit den Methoden
forward(double länge)( Vorwärtsbewegen)turn(double winkelInGrad)(Blickrichtung ändern)
steuern lässt. Ihr Weg wird mit der aktuellen Stiftfarbe und -breite mitgezeichnet, die mit den Methoden
setBorderColor(farbe)(Stiftfarbe),setAlpha(alphaWert)(Undurchsichtigkeit, zwischen 0 == durchsichtig und 1 == undurchsichtig) undsetBorderWidth(breite)(Stiftbreite)
geändert werden können.