Inhaltsverzeichnis
Vorhandene Klassen nutzen
Bevor wir eigene Klassen programmieren lernen wir, wie wir Objekte zu bereits bestehenden Klassen erzeugen können. Wir beginnen mit Grafikklassen wie Rectangle oder Circle, weil man die grafische Repräsentation dieser Objekte gleich am Bildschirm sieht.
Objekte instanzieren ( = erzeugen)
Im folgenden Programm erzeugen wir zwei Circle-Objekte und ein Rectangle-Objekt. In Java verwendet man dazu den Operator new gefolgt vom Bezeichner der Klasse und - in Klammern - zusätzlichen Angaben (Parametern), die zum Erzeugen des Objekts benötigt werden.
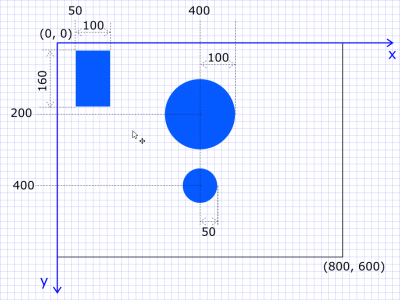
Durch die Anweisung new Circle(400, 200, 100) wird ein neues Objekt der Klasse Circle (also ein Kreis-Objekt) instanziert ( = erzeugt ). Die Angaben in Klammern nennt man Parameter. Durch sie übermittlen wir dem Objekt die Informationen, die es zur Erzeugung braucht, im Falle eines Circle-Objekts sind dies die Koordinaten des Mittelpunkts und der Radius. Beim Objekt der Klasse Rectangle sind die Parameter die Koordinaten der linken oberen Ecke, die Breite und die Höhe des Rechtecks.
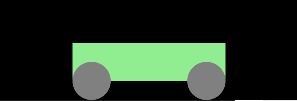
Zur Veranschaulichung siehst Du rechts eine Skizze des Zeichenbereichs.
Beachte: Der Ursprung des Koordinatensystems liegt im Zeichenbereich links oben, die y-Achse zeigt nach unten! (Hier die Erklärung dafür.) Falls nichts anderes angegeben wird, liegt der rechte Rand des Zeichenbereichs bei x = 800, der untere bei y = 600.
Methoden aufrufen
 Wir wollen die Füllfarbe eines Kreises, seine Größe, Position usw. verändern indem wir Methoden des
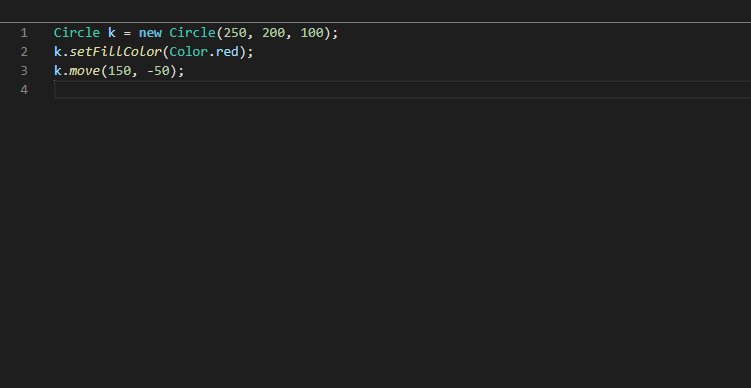
Wir wollen die Füllfarbe eines Kreises, seine Größe, Position usw. verändern indem wir Methoden des Circle-Objekts aufrufen. Dazu weisen wir das Objekt (eigentlich: eine Referenz darauf, siehe später) einer Objektvariablen zu:
Circle k = new Circle(250, 200, 100);
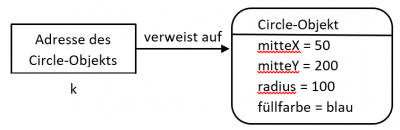
Der Datentyp der Objektvariable k ist Circle, weil sie auf ein Circle-Objekt verweist. Genaugenommen liegt das Circle-Objekt irgendwo im Arbeitsspeicher Deines Computers und k enthält die Anfrangsadresse dieses Speicherbereichs. Mithilfe der Punktschreibweise können wir jetzt Methoden des Circle-Objekts aufrufen:
Führe das Programm in Einzelschritten aus ("Step over":  ) und ergänze dann ab Zeile 4 selbst weitere Methodenaufrufe!
) und ergänze dann ab Zeile 4 selbst weitere Methodenaufrufe!
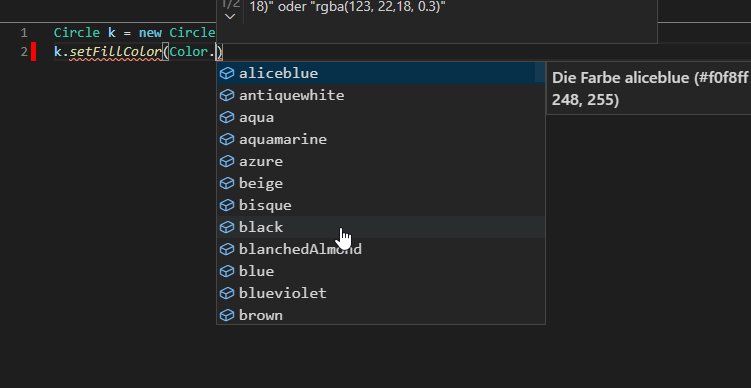
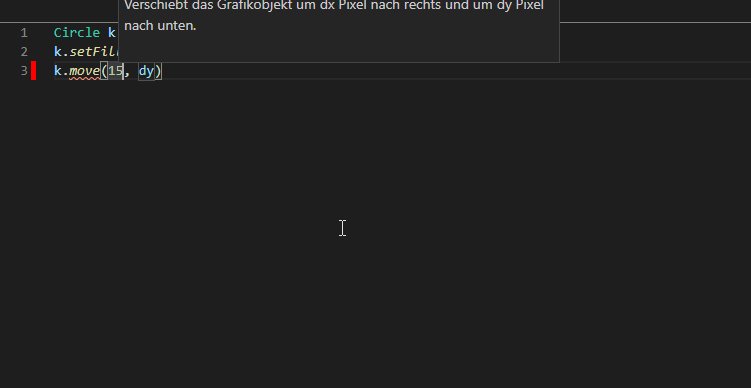
Der Editor hilft Dir beim Tippen, indem er Dir basierend auf Deinen Eingaben laufend Vorschläge macht (code completion, siehe das kleine gif-Video unter diesem Text). Du kannst die Vorschläge mit den Tasten Pfeil rauf/Pfeil runter auswählen und mit der Tabtaste oder der Enter-Taste übernehmen. Bei der Übernahme einer Methode fügt der Editor dann Platzhalter für die Parameter ein (z.B. "Color", "alpha", …). Mit der Tab-Taste springst Du von einem Parameter zum nächsten.
Beispiel 1: Rakete
Mit dem Gelernten können wir jetzt schon kleine Animationen erstellen:
Verbesserung: Group-Objekt
Dass im obigen Programm die Bestandteile der Rakete einzeln verschoben werden müssen, ist sehr ungünstig. Bei langsamer Ausführungsgeschwindikeit sieht man die Teile sogar einzeln vorwärtsruckeln. Und stell' Dir vor, wir wollten die Rakete um ihren Schwerpunkt drehen: Was würde passieren, wenn ab Zeile 11 steht:
spitze.rotate(2); tank.rotate(2); triebwerk1.rotate(2); triebwerk2.rotate(2);
Probier' es doch mal aus (Copy/Paste…)!
Die Lösung der Probleme besteht darin, die einzelnen Objekte zu gruppieren, genauso wie in vektororientierten Zeichenprogrammen. Zu diesem Zweck gibt es die Klasse Group:
Beispiel 2: gedrehte Rechtecke
Jedes der 36 Rechtecke hat initial dieselbe Position. Das erste wird um 10° um mit Drehpunkt (400,300) gedreht, das zweite um 20°, das dritte um 30° usw. Hier eine Schemadarstellung:

Beispiel 3: Sinuskurve
Die Parameter beim Instanzieren von Circle-Objekten haben folgende Bedeutung: Circle(mitteX, mitteY, radius). Die x-Koordinate erhöht sich von Kreis zu Kreis in 10'er Schritten, der Radius bleibt konstant 20. Der Term für die y-Koordinate 300 + 200*Math.sin(i/5.0) sorgt für die sinusförmige Kurve.